Introduction of Radio Button control-: This is another server side control.Radio Button are the option button in which we can select one option at a time. The radio button list control provide a single selection checked list.Like other list control, radiobuttonlist has an item collection with member that correspond to each item in the list. To determine which means items are selected,test the selected property or each item.
Types of radio button control -: In the asp.net csharp language has two type radio button.
- RadioButton -: In this only one radio button
- RadioButtonList-: There are more then radiobuttonlist.
How to add radio button and radiolist button-: There are the same way for adding radio control.We can add these button from tool box by using drag and drop.We can add these button from this syntax.
For adding radio button
<asp:RadioButton ID="RadioButton1" runat="server" />Radio button list control –
<asp:RadioButtonList ID="RadioButtonList1" runat="server"></asp:RadioButtonList>Property of Radio Button in asp.net csharp -: Some property are same label control property as like id,font,back color,etc. Some are different we will see here.
Checked -: using this property we can selected radio button was checked.
GroupName-: If we are using multiple radio button then we want to select only one name.Then we give the same group name for all radio button.example as like
<asp:RadioButton ID="RadioButton1" runat="server" GroupName="a" Text="Yes" />
<asp:RadioButton ID="RadioButton2" runat="server" GroupName="a" Text="No" />
Property of Radio Button list control -: Some property are same to other control like text box control and some are different. We will discuss these property.
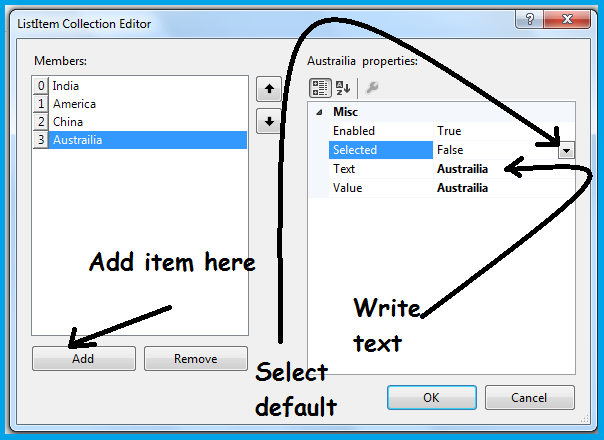
Items-: We can add multiple item here.By clicking this property we can add many item in the radiobuttonlist. When we click this property a window will open here as like
RepeatColumns -:Choosing this property we can set the column in radio list property.
RepeatDirection -: Choosing this property you can control the rendering of the list with the repeat direction.It means we can set the direction is horizontal or vertical.
RepeatLayout -: Gets/sets the radio button layout.If the vallue of repeat layout is table the list will be rendered in a table. If it is set to flow the list will be rendered without any table structure.
How to add item in radio button list on server side -: For adding item on server side control we take a text box for input data, one button control and one radio button list.
<div>
<asp:RadioButtonList ID="RadioButtonList1" runat="server" RepeatColumns="3" RepeatDirection="Horizontal">
</asp:RadioButtonList>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
</div>In the programming page we can programming on button control.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class radiobutton_control : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
RadioButtonList1.Items.Add(TextBox1.Text);
TextBox1.Text = "";
}
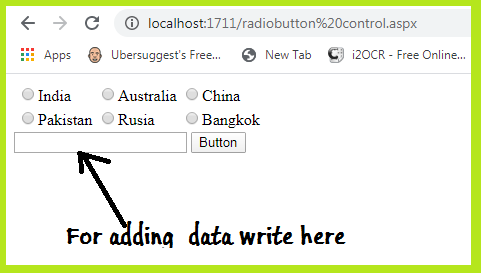
}Run the program here -: We can run using ctrl+F5 button. The Output will show here. We can add data in text box and click the button here as like
How to retrieve data from database into radio button -: If we want to get data from database to radio button we can do it easily. First create a table into database
Suppose we have create a table country_name into database.
Now we take a button and radiobuttonlist control in default.aspx page as like here
<div>
<asp:RadioButtonList ID="RadioButtonList1" runat="server" RepeatColumns="3" RepeatDirection="Horizontal">
</asp:RadioButtonList>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
</div>Now we do the programming in default.aspx.cs page here as like
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient; // for adding database
using System.Data; // for adding database
public partial class radiobutton_control : System.Web.UI.Page
{
SqlConnection con=new SqlConnection();
SqlCommand cmd = new SqlCommand();
SqlDataAdapter da = new SqlDataAdapter();
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string sql;
sql = "select * from state_namelist";
RadioButtonList1.DataSource = selectds(sql);
RadioButtonList1.DataTextField = "Country";
RadioButtonList1.DataValueField = "id";
RadioButtonList1.DataBind();
}
public DataSet selectds(string str)
{
DataSet ds = new DataSet();
con.ConnectionString = "server=.\\SQLEXPRESS; database=ajay; Trusted_connection=yes;";
//here give your server information and database name
con.Open();
cmd.CommandText = str;
cmd.Connection = con;
da.SelectCommand = cmd;
da.Fill(ds);
con.Close();
return ds;
}
}Now run this program using ctrl+F5 button. Now we will show the Button here click the button now the all the table data will show here.