Introduction of web application -: Before we create a web application in asp.net using c# programming language it is necessary to know what is the web application. Web application is a collection of pages. Web application are two type
1-: Static web application -: In this type web application we can see only here as like http://www.netnic.org,.
2-: Dynamic Web Application -: In this type application we can create account and upload some data here.For example most of the social website list as like Facebook,YouTube, etc.
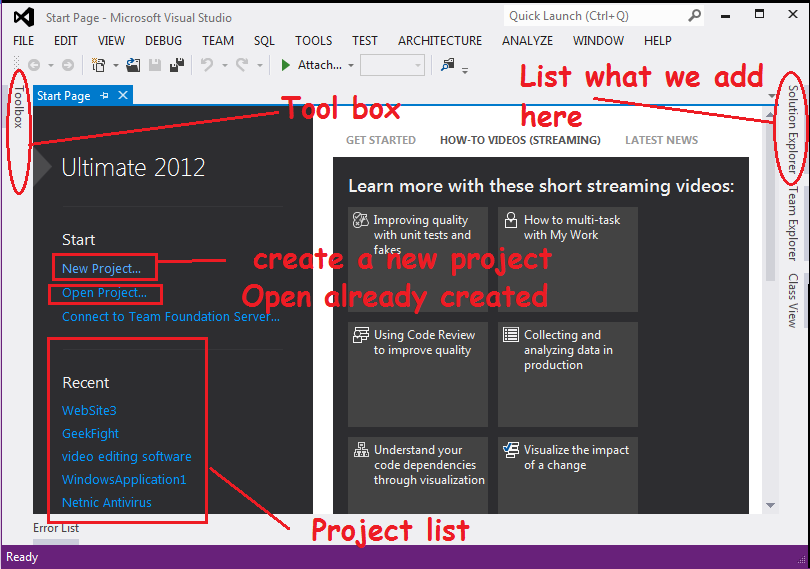
How to create web application in asp.net using c# -: First Install a visual studio in your System which you are using. After Installing a visual studio You can open It. Visual studio create a shortcut menu in your programming menu.You can open it. After opening the Visual studio will show here as like here

For creating a New web application we can start project two type .
1-: we can click New project button that is showing in the main page. Now a window will open here. In the window we select Templates it is show in left side. Now a sub menu will open here. You can select here Programming language.
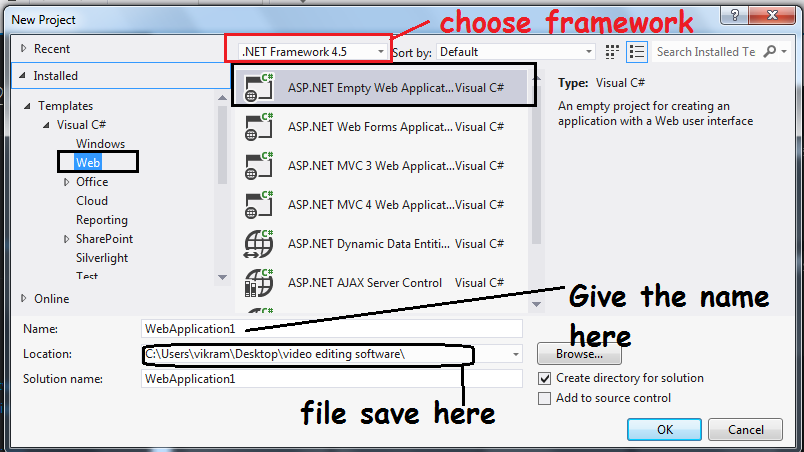
Here you can select visual c# . Now there are two option available here first is window and second is web. You are creating web application now you select web here.

After selecting web in the center of window a list will open here. In the you select the .Net framework. After selecting the framework you can choose ASP.Net empty web application visual c# here.
After selecting web application give the website name here. You can save the application in your system or it is automatic save in your system where the visual studio is installed.After giving the website name click OK button.
New Project ---->Templates---->Visual c#------>Web----->OK
2-: Another way for opening a new project or new website click the file menu option. Here click a new button then a sub menu will open here in the sub menu select a new website then a window will open here. Now follow all above the process.
Add web pages -: After opening a web application it is necessary to add a web page for adding a web pages click the solution bar . In the solution bar has a website name(which we give when we open the visual studio) right click the mouse . A menu will open there. In the menu select a add button now a sub menu will open there.
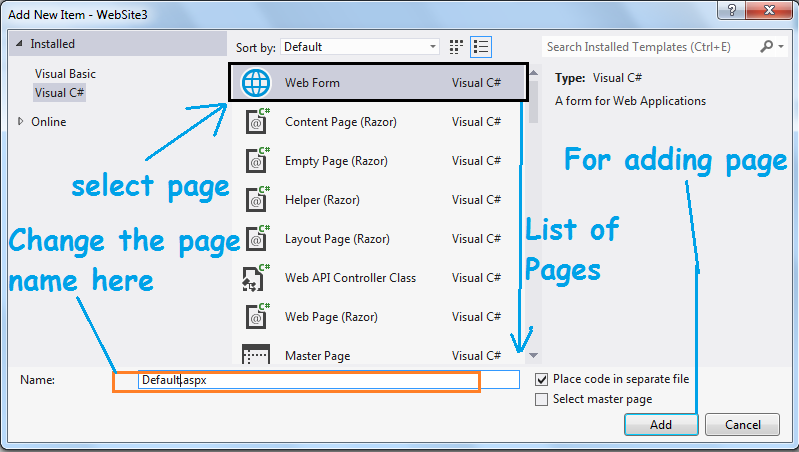
In the sub menu you select a Add new Item or we can direct add by using keyboard Ctrl+shift+n button. Now a window will open here. There are multiple option here as like pages,class, master pages, CSS, html page etc. Like here

If we give the name of page we can change here. otherwise it take default.aspx automatic. if we add another page it take default2.aspx. Here .aspx is the extension that tell us that it is language is asp.net and it is written in c# programming language..
When we add a web page in our web application two pages are added. All the pages and tools that we are using in asp.net c# have a property.
1-: First is the design part -: In the design part has a source code.It will show the user. Name of design part default.aspx
2-: Second part is the coding part.-: It will hide and name of coding page default.aspx.cs.
Property -: It will show only design part. we can set the page or tools property here as like back color, text color, size etc.
Solution Bar -: In the solution bar provide the list of added in our project or application. All the pages will show here.
Tool Box -: All the tools are available in the tool box. Like label, TextBox,Button,Hyperlink, Data etc.