Introduction of button control-: Button is play a very important role in any language.The Button is an asp.net c# language has a web server control.This is used to display a simple push button on web page.we can display a simple push button on a web page by adding button control on asp.net csharp language web page.
How to add button in our web pages-: Like the label control we can add button in our web page from the tool box double click or drag and drop.We can add control by using source code here as like
<asp:Button ID="Button1" runat="server" Text="Button"/>
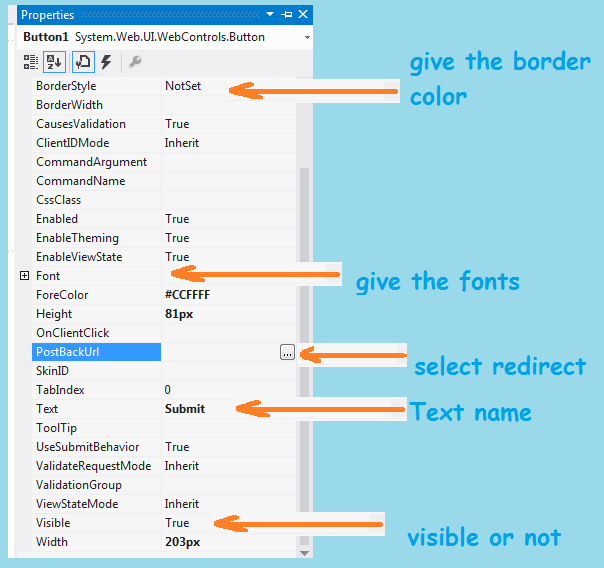
Property of Button control in asp.net csharp language-: Like the other control Button control has its own property. We can change this property. Some property has been given here
ID-: By giving the name we can set the id of button control for example if we are creating a sign up form then give the Button id firstnamebutton when we create coding then it is easily to find which button we are using.
Font -: In this property we can set the font style as like bold, italic, underline etc. we can set the font color here.
Back color-: By using this property we can set the Button back color here.when we click back color button then we get the many colors here. we can set back color here.
Border color-: give the border color of Button by using this property we can set the border color here.
Border style-: By selecting this property we can set the Button control border style . when we click border style then we get some option here as like dotted, solid etc. we can select one option for giving the border here.
Border width –:using this property we can set the border width of button control .
Height -: we can change the height of button control.
Width -: we can change the width of button control according our project.
Text -: In this property we can set the text here which we want to display to user.
Visible -: this property tell when will the button is visible or hide. we can set this code here.
Post back url-: In this property we can set the redirect one page to another page.
Use of Button control in asp.net csharp language-: This is a very important part of programming. All the programming or we can say the coding of language are completed on these button.
Example of button control -: here we will take a button and label control. We can design the page here and page name is default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Button control testing</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" BackColor="#CC66FF" BorderColor="#66FF66" BorderStyle="Dashed" Font-Bold="True" Font-Italic="False" Font-Size="Large" Height="47px" style="margin-right: 45px" Text="Click Button for show message" Width="201px"></asp:Label>
<asp:Label ID="Label2" runat="server" BackColor="#CC66FF" BorderColor="#66FF66" BorderStyle="Dashed" Font-Bold="True" Font-Italic="False" Font-Size="Large" Height="47px" style="margin-right: 45px" Text="Label2" Width="182px" Visible="False"></asp:Label>
<br />
<br />
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Submit" BackColor="#FF6600" Font-Bold="True" Font-Italic="True" ForeColor="#CCFFFF" Height="81px" Width="203px" />
</div>
</form>
</body>
</html>
Now we double click of button then we see the default.aspx.cs page here. Here we write some coding here as like
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
Label2.Text = "Netnic is good website for learner";
Label2.Visible = true;
}
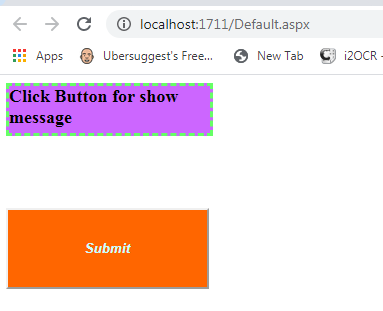
}Output of this program -: Without clicking button
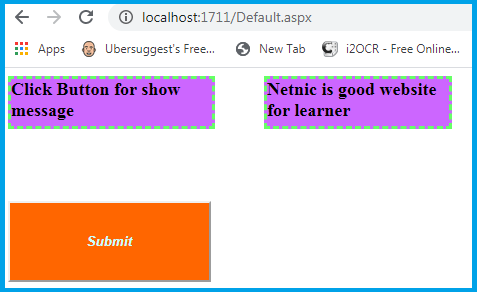
When we click the Button control we get this output