Introduction of TextBox control in asp.net csharp-: Like the other tool TextBox control is a very popular tool. It is used for input data as like character,integer value, password data,email data,date,time etc.In simple word the TextBox is a place where user can input some text or value on asp.net web form.
How to insert TextBox in asp.net csharp-: For adding a textbox control in our web page or window page click the tool box. After a Menu will open here. Here select the TextBox and double click here. We can drag and drop here also. There are another way to inserting the Text Box like the other control Label control ,Button control,etc.The syntax of text box is here
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
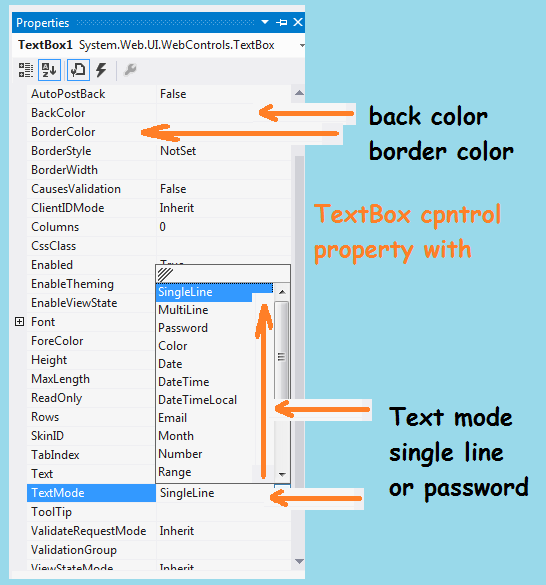
Property of text box control -: Like the other control TextBox has its own property. We can change this property here. Right click the TextBox now a menu will open here.In the menu we select the property here. Some property has been given here
ID-: By giving the name we can set the id of text box control for example if we are creating a sign up form then give the text id firsttextbox when we create coding then it is easily to find which text box we are using.
Font -: In this property we can set the font style as like bold, italic, underline etc. we can set the font color here.
Back color-: By using this property we can set the text box back color here.when we click back color button then we get the many colors here. we can set back color here.
Border color-: give the border color of text box by using this property we can set the border color here.
Border style-: By selecting this property we can set the text box control border style . when we click border style then we get some option here as like dotted, solid etc. we can select one option for giving the border here.
Border width –:using this property we can set the border width of button control .
Height -: we can change the height of text box control.
Width -: we can change the width of text box control according our project.
Text -: In this property we can set the text here which we want to display to user.In the text box we leave the blank here.
Visible -: this property tell when will the button is visible or hide. we can set this code here.
TextMode -: This is the very important property when we click this property then we get a new menu as like here show
- Singleline-: Text box date view in single line
- MultiLine-: In this property text box data will show in multi line
- Password -: In this property text box data will show in password. When we select in password mode it will show in Like this **********
- color -: it will show in color. when we run program it provide the color option here
- Date-By selecting the date in text box in the run time it show only date in dd/mm/yyyy format
- datetiemloca -by using this property it show date with time
- Email-: selecting the email we give the email
- month and other property here.You can check here
Example of TextBox control-:We take a simple program here. We take a text box, label control,and button here. We want to program a button here. The text box item add in the label and label visible on run time. Now set the design in source code here. In the default.aspx page
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Text Box control testing</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server" Height="52px" Width="177px"></asp:TextBox>
<asp:Label ID="Label1" runat="server" BackColor="#CC66FF" BorderColor="#66FF66" BorderStyle="Dashed" Font-Bold="True" Font-Italic="False" Font-Size="Large" Height="47px" style="margin-right: 45px" Text="Click Button for show message" Width="201px" Visible="False"></asp:Label>
<br />
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Submit" BackColor="#FF6600" Font-Bold="True" Font-Italic="True" ForeColor="#CCFFFF" Height="81px" Width="203px" />
</div>
</form>
</body>
</html>
In default.aspx.cs page we write this code here
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = TextBox1.Text;
Label1.Visible = true;
TextBox1.Text = "";
}
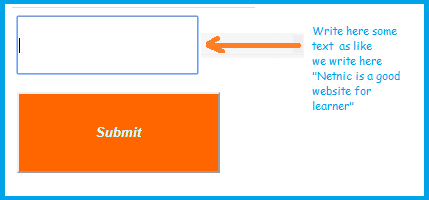
}Now run this program using Ctrl+F5
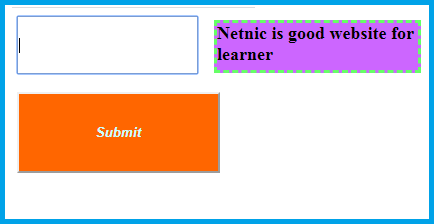
After giving the text box we click the submit button here.
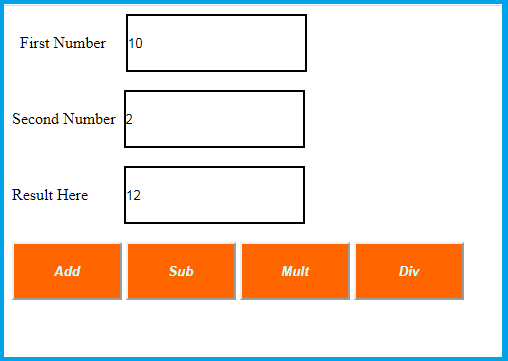
Question -: Write a programming to adding two number.
Answer-: We take 3 text box here. 4 button here.then write the code here here in default.aspx page
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Text Box control testing</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label2" runat="server" Text=" First Number"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server" Height="52px" Width="177px" BorderStyle="Solid"></asp:TextBox>
<br /><br />
<asp:Label ID="Label3" runat="server" Text="Second Number"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server" Height="52px" Width="177px" BorderStyle="Solid"></asp:TextBox>
<br /><br />
<asp:Label ID="Label4" runat="server" Text="Result Here "></asp:Label>
<asp:TextBox ID="TextBox3" runat="server" Height="52px" Width="177px" BorderStyle="Solid"></asp:TextBox>
<br /> <br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Add" BackColor="#FF6600"
Font-Bold="True" Font-Italic="True" ForeColor="#CCFFFF" Height="58px" Width="110px" />
<asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="Sub" BackColor="#FF6600"
Font-Bold="True" Font-Italic="True" ForeColor="#CCFFFF" Height="58px" Width="110px" />
<asp:Button ID="Button3" runat="server" OnClick="Button3_Click" Text="Mult" BackColor="#FF6600"
Font-Bold="True" Font-Italic="True" ForeColor="#CCFFFF" Height="58px" Width="110px" />
<asp:Button ID="Button4" runat="server" OnClick="Button4_Click" Text="Div" BackColor="#FF6600"
Font-Bold="True" Font-Italic="True" ForeColor="#CCFFFF" Height="58px" Width="110px" />
</div>
</form>
</body>
</html>
After the design we write the code in default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
int i, j, k;
i =Convert.ToInt32(TextBox1.Text);
j =Convert.ToInt32(TextBox2.Text);
k = i + j;
TextBox3.Text = Convert.ToString(k);
}
protected void Button2_Click(object sender, EventArgs e)
{
int i, j, k;
i = Convert.ToInt32(TextBox1.Text);
j = Convert.ToInt32(TextBox2.Text);
k = i - j;
TextBox3.Text = Convert.ToString(k);
}
protected void Button3_Click(object sender, EventArgs e)
{
int i, j, k;
i = Convert.ToInt32(TextBox1.Text);
j = Convert.ToInt32(TextBox2.Text);
k = i * j;
TextBox3.Text = Convert.ToString(k);
}
protected void Button4_Click(object sender, EventArgs e)
{
int i, j, k;
i = Convert.ToInt32(TextBox1.Text);
j = Convert.ToInt32(TextBox2.Text);
k = i / j;
TextBox3.Text = Convert.ToString(k);
}
}Now run the program here after it work for a calculator.