Introduction of dropdownlist control -: This control is a server side control. Dropdownlist control is used to create a dropdown list. Each selected item in a dropdownlist control is defined by a list item elements.The dropdownlist control called the combo box because it store multiple item but we can select one item.
How to add dropdownlist control in asp.net csharp-: Adding the dropdown control in our project go to the toolbox and select dropdownlist control and double click or drag and drop. We can adding this control using this syntax.
<asp::DropDownList ID="DropDownList1" runat="server"> </asp: DropDownList >
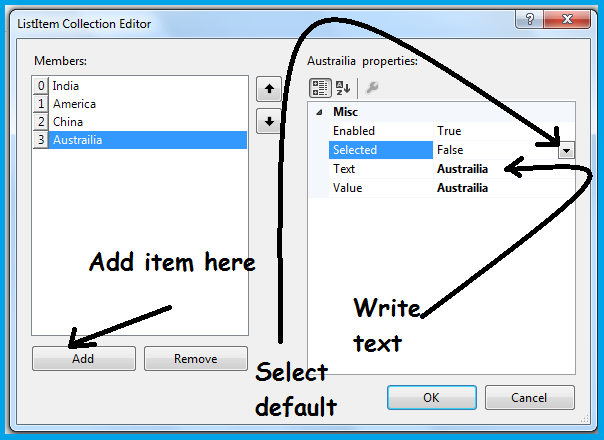
How to add item in dropdownlist control in asp.net csharp -: We can add dropdown list selecting the property and choose items property now we get a window as like here.
We can add item list in the design view. For adding the item in dropdownlist control we can click the Items property now this window will open here. In this window we click the add button for adding items. After adding we write the name in text.
For example if we are creating a country list then we write the text in India. Now select next add item then give the text name America. For removing any item in listbox we can select and click the remove button here
If we want select any particular Dropdownlist item. first select the item then we set the selected item is true. If we want to invisible then select the enabled property is false.
Property of Dropdownlist control in asp.net csharp-: All the property are the same of listbox property.
Id-: By giving this property we can set id for dropdownlist control.
Items-: This property is use to add or remove items in the list box.
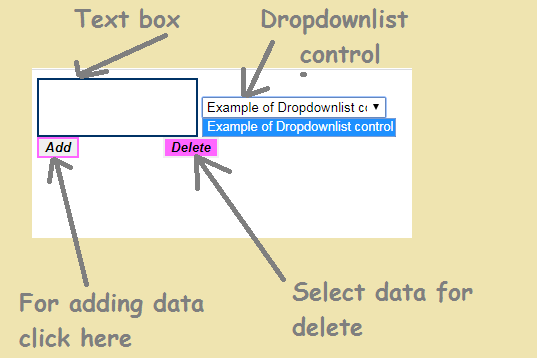
How to add item in dropdownlist on server side control-: We can add item on server side.With the help of TextBox, button control and dropdown list.we create add in dropdownlist.aspx page here as lik
<div>
<asp:TextBox ID="TextBox1" runat="server" BorderColor="#003366" BorderStyle="Solid" Height="53px" Width="157px"></asp:TextBox>
<asp:DropDownList ID="DropDownList1" runat="server" Height="21px" Width="184px">
</asp:DropDownList>
<asp:Button ID="Button1" runat="server" BorderColor="#FF66FF" BorderStyle="Solid" Font-Bold="True" Font-Italic="True" OnClick="Button1_Click" Text="Add" />
<asp:Button ID="Button2" runat="server" BackColor="#FF66FF" BorderStyle="Solid" Font-Bold="True" Font-Italic="True" OnClick="Button2_Click" Text="Delete" />
</div>Now we write the code on dropdownlist.aspx.cs page here as like
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Dropdownlist : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
DropDownList1.Items.Add(TextBox1.Text);
TextBox1.Text = "";
}
protected void Button2_Click(object sender, EventArgs e)
{
if (DropDownList1.SelectedIndex > -1)
{
DropDownList1.Items.RemoveAt(DropDownList1.SelectedIndex);
}
}
}Now run the program and add the item in dropdown list control.
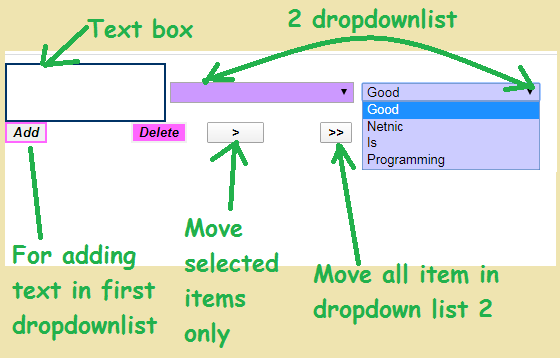
Now we will see another example of dropdownlist control. we can move data from one dropdownlist to another dropdownlist. For we take two dropdownlist control and 4 button here
<div>
<asp:TextBox ID="TextBox1" runat="server" BorderColor="#003366" BorderStyle="Solid" Height="53px" Width="157px"></asp:TextBox>
<asp:DropDownList ID="DropDownList1" runat="server" BackColor="#CCCCFF" Height="21px" Width="184px">
</asp:DropDownList>
<asp:Button ID="Button1" runat="server" BorderColor="#FF66FF" BorderStyle="Solid" Font-Bold="True" Font-Italic="True" OnClick="Button1_Click" Text="Add" />
<asp:Button ID="Button2" runat="server" BackColor="#FF66FF" BorderStyle="Solid" Font-Bold="True" Font-Italic="True" OnClick="Button2_Click" Text="Delete" />
<asp:DropDownList ID="DropDownList2" runat="server" BackColor="#CCCCFF" Height="21px" Width="178px">
</asp:DropDownList>
<asp:Button ID="Button3" runat="server" Font-Bold="True" Font-Italic="True"
OnClick="Button3_Click" Text=">" Width="57px" />
<asp:Button ID="Button4" runat="server" Font-Bold="True" Font-Italic="True" OnClick="Button4_Click" Text=">>" />
</div>Now we do the programming in dropdownlist.aspx.cs page
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Dropdownlist : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
DropDownList1.Items.Add(TextBox1.Text);
TextBox1.Text = "";
}
protected void Button2_Click(object sender, EventArgs e)
{
if (DropDownList1.SelectedIndex > -1)
{
DropDownList1.Items.RemoveAt(DropDownList1.SelectedIndex);
}
}
protected void Button3_Click(object sender, EventArgs e)
{
if (DropDownList1.SelectedIndex > -1)
{
DropDownList2.Items.Add(DropDownList1.SelectedValue);
DropDownList1.Items.RemoveAt(DropDownList1.SelectedIndex);
}
}
protected void Button4_Click(object sender, EventArgs e)
{
int i, j;
j = DropDownList1.Items.Count;
i = 0;
for (i = 0; i < j; i++)
{
DropDownList2.Items.Add(DropDownList1.Items[i].Text);
}
DropDownList1.Items.Clear();
}
}Now run the program and see the result here.
Here 4 button has been given here. First add button using to insert data in dropdownlist 1. Now single grater then move the selected data only. Now click the double grater button all data move into second dropdownlist control.