Introduction of checkbox in asp.net csharp-: Asp.net checkbox is used to allow user to select multiple options.like as if we are providing training for multiple technologies then we can use checkbox to allow select multiple courses.Now we can call server side c# code when the user checked or unchecked.
There are two type check box available here in the asp.net csharp programming language.
- checkbox-: It’s come single check box
- checkbox list-:
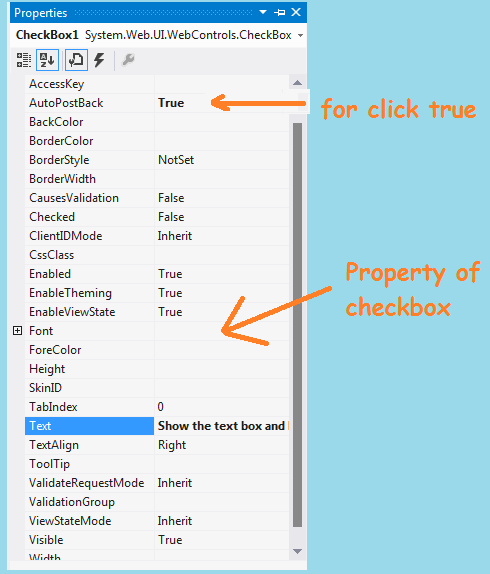
Property of check box in asp.net csharp-: Some property are the same the text box and button control.Here are the property given here
ID-: By giving the name we can set the id of text box control for example if we are creating a sign up form then give the text id firsttextbox when we create coding then it is easily to find which text box we are using.
Font -: In this property we can set the font style as like bold, italic, underline etc. we can set the font color here.
Back color-: By using this property we can set the text box back color here.when we click back color button then we get the many colors here. we can set back color here.
Border color-: give the border color of text box by using this property we can set the border color here.
Border style-: By selecting this property we can set the text box control border style . when we click border style then we get some option here as like dotted, solid etc. we can select one option for giving the border here.
Border width –:using this property we can set the border width of button control .
Height -: we can change the height of text box control.
Width -: we can change the width of text box control according our project.
Text -: In this property we can set the text here which we want to display to user.In the text box we leave the blank here.
Visible -: this property tell when will the button is visible or hide. we can set this code here.
AutoPostBack-: when we want to click check box then it’s work as a button here. A example has been given here.We write the code here in default2.aspx page
<asp:CheckBox ID="CheckBox1" runat="server" AutoPostBack="True" OnCheckedChanged="CheckBox1_CheckedChanged" Text="Show the text box and button " />
<br />
<br />
<asp:TextBox ID="TextBox1" runat="server" Height="52px" Width="177px"
BorderStyle="Solid" Visible="False"></asp:TextBox>
<br /> <br />
<asp:Button ID="Button1" runat="server" Text="Show " BackColor="#FF6600" Font-Bold="True" Font-Italic="True" ForeColor="#CCFFFF" Height="58px"
Width="110px" Visible="False" />
Now we click the coding in default2.aspx.cs page.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
{
if (CheckBox1.Checked == true)
{
TextBox1.Visible = true;
Button1.Visible = true;
}
else if (CheckBox1.Checked == false)
{
TextBox1.Visible = false;
Button1.Visible = false;
}
}
}When we run this program it’s looks like this way
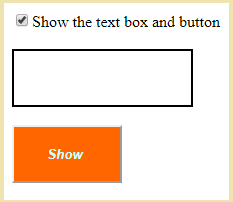
When we click the check box it’s looks like this way