Introduction of label -: Label is a tool box control in c# programming language ,visual basic programming and more language.A Label control is used to display medium for text on Forms. Label control in csharp language does not participate in user input or capture mouse or keyboard events.
How to Insert label control –: There are two way for adding label control in our web page.
1-: Design time -: first open the tool box and double click on the label control. It will add in your default.aspx page. We can drag and drop here also.
2-: Run time -: Label class represents a Label control. We simply create an instance of Label class, set its properties and add this it to the Form controls.
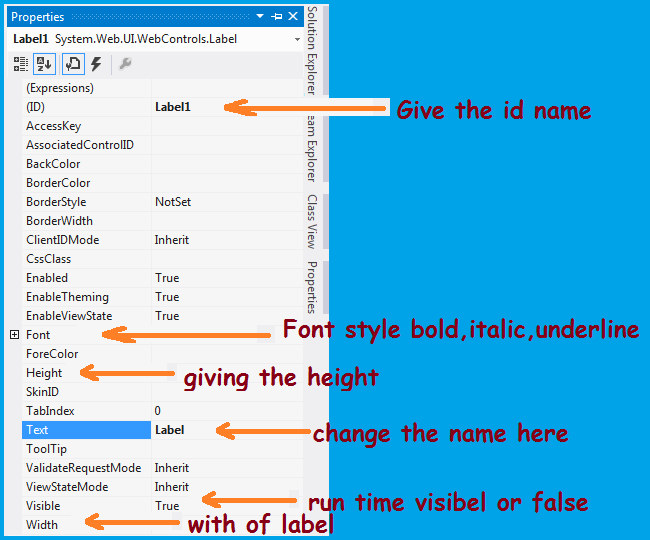
Property of Label control in csharp language -: After adding the label in the page next steps comes property here. We can set the property of label control.Here are many property available here we can set this as like
In the label property has many feature available here. I will tell you some important feature here
ID-: By giving the name we can set the id of label for example if we are creating a sign up form then give the label id firstnamelb when we create coding then it is easily to find which label we are using.
Font -: In this property we can set the font style as like bold, italic, underline etc. we can set the font color here.
Back color-: By using this property we can set the label back color here.when we click back color button then we get the many colors here. we can set back color here.
Border color-: If we want to give the border color of label by using this property we can set the border color here.
Border style-: By selecting this property we can set the label border. when we click border style then we get some option here as like dotted, solid etc. we can select one option for giving the border here.
Border width –: By selecting this property we can set the border width.
Height -: we can change the height of label.
Width -: we can change the width of label according our project.
Text -: In this property we can set the text here which we want to display to user.
Visible -: this property tell when will the label visible or hide. we can set this code here.
Note—> There are more property we will discuss later.
Example of label -:
This is the default.aspx page.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" BackColor="#CC66FF" BorderColor="#66FF66" BorderStyle="Dashed" Font-Bold="True" Font-Italic="False" Font-Size="Large" Height="47px" style="margin-right: 45px" Text="First Name" Width="182px"></asp:Label>
</div>
</form>
</body>
</html>
When we run this program then we get this type output
Label are using width another tool box control. where we can write the coding. Here i will tell page load coding.
Default.aspx.cs -: This is the coding page or programming page where we create coding here.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = "vikram singh";
}
}When we run this program the out put will changes here as like